Customize Tethys Portal (Recommended)
Last Updated: November 2021
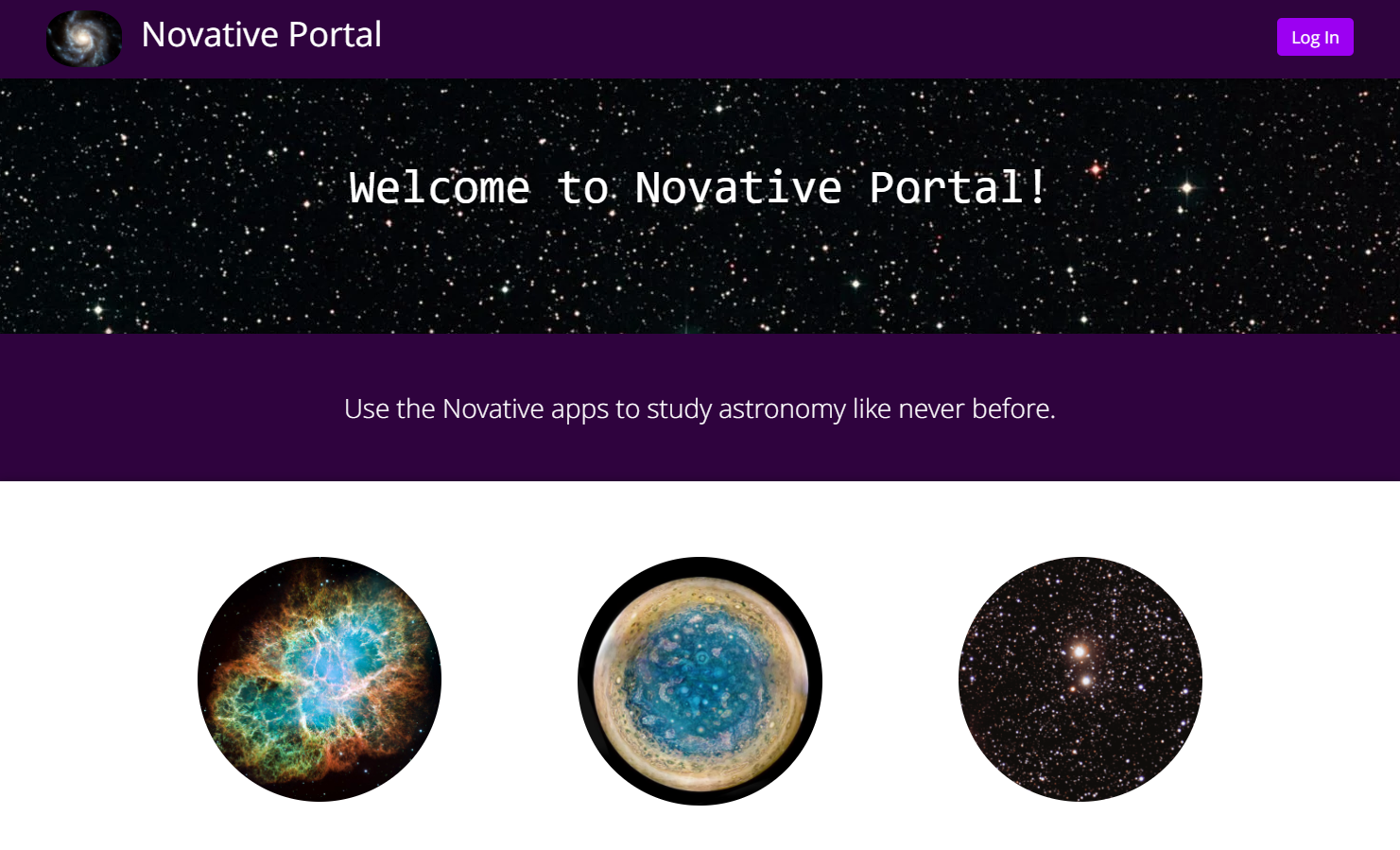
Customize the theme and content of the Tethys Portal to reflect your organization brand and theme guidelines. Follow the Customize Portal Theme configuration guide to learn how to do this.

Custom Static Files
Custom images, CSS, and JavaScript should be added to a new directory in the $TETHYS_HOME/static directory (e.g.: $TETHYS_HOME/static/custom_theme. These can then be referenced in the settings via the name of the new directory (e.g.: custom_theme/images/custom_logo.png.
Customize Settings
Review the settings in Tethys Portal Configuration and adjust any settings as needed. For, example two common portal settings that are used to customize a portal include the BYPASS_TETHYS_HOME_PAGE and ENABLE_OPEN_SIGNUP. See Bypass the Home Page and Enable Open Signup for more details.